News
Announcing the release of TiddlyWiki v5.3.0
I’m delighted to announce the release of TiddlyWiki v5.3.0 at:
The jump in version number is because the new parameterised transclusion and related features in this release are the culmination of thinking and experimenting that began around 7 years ago. These are far reaching improvements that allow authors to write clearer, more concise wikitext that is more powerful than ever before. They also fix some of the mistakes in the original design of TiddlyWiki 5. The real challenge has been to deliver these improvements without compromising on our commitment to backwards compatibility.
At its simplest, parameterised transclusion is the ability to pass parameters in a transclusion, separating them with a single vertical bar:
{{MyUtility|red|22px}}Those parameters can be accessed within the tiddler “MyUtility” with the following declaration:
\parameters (colour:"green",size: "20px") ...The work to implement parameterised transclusion also provides some other significant features:
Custom widgets in wikitext
Custom, parameterised named functions
Procedures – these are essentially what macros should have been; they work in exactly the same way except that parameters are exposed as simple variables (without the double underscores) and no textual substitution takes place
The major features of the new release are:
A new syntax for widget/html attributes that allows textual substitution of variable and filters
Support for sending HTTP requests, opening up exciting possibilities to call web APIs and load content dynamically
Updated Google Analytics plugin compatible with the new version
New :then[...] filter run prefix
New thisTiddler variable for transcluded tiddlers to access their own title
More improvements to the browser storage plugin, making it more flexible and robust
Many bug fixes
Finally, CamelCase linking is now turned off by default
You can upgrade your existing single file wikis here:
https://tiddlywiki.com/upgrade.html
For Node.js users, the new version is available on npm at tiddlywiki - npm
As usual, please exercise caution when upgrading, and take care to keep backup copies of everything important.
My thanks to everyone who contributed to this release, from code contributions to feedback. We’re phenomenally lucky to have so many people willing to help, and it is much appreciated.
Any questions or comments are welcome here, or via GitHub.
Best wishes
Jeremy
Discussion here
Plugins
Feather Icon Set for TiddlyWiki
Discussion here
Icons hosted here
Presenting: OverWrite - modify shadow tiddlers freely
As you know, you are normally advised against overwriting shadow tiddlers because if an update modifies the shadow, then the overwrite may no longer perform as expected - possibly even doing very nasty things.
The OverWrite plugin targets this problem by alerting you when overwritten shadows have been modified in plugin updates, so that you can investigate the overwrites and approve, modify or delete them.
This is a pretty big deal as you can now feel a lot freer to modify both plugins and the TW core!
- twMat
Discussion here
Plugin here
Re-presenting: list-rows ~ formatted data in draggable rows
list-rows ~ lists data from filtered tiddlers, formatted into rearrangable table rows.
This macro takes inspiration from the macros list-links, list-tagged-draggable and list-links-draggable. They’re neat but all too limited, basically listing titles in bullet lists. The list-rows macro is more useful:
you set a filter for which tiddlers to list
the output is a table, each row corresponding to a tiddler
each row structuredly displays tiddler data via a template
- twMat
Discussion here
Plugin here
Tips & Tricks
An alternative to reveal widgets and detail elements
Nothing revolutionary here. Just the result of some goofing around with CSS.
Give it a spin at TiddlyWiki.com.
<style> .ch1 div {display:none;} .ch1:hover {background-color:#F5F5F5;border:1px solid gray;} .ch1:hover div {display:block;} </style> <$list filter="[tag[Articles]]"> <div class="ch1"> {{!!title}}<br> <div style="max-height:100px;overflow:auto;"> <$transclude mode="block"> </div> </div> </$list>- Charlie Venoit
Discussion here
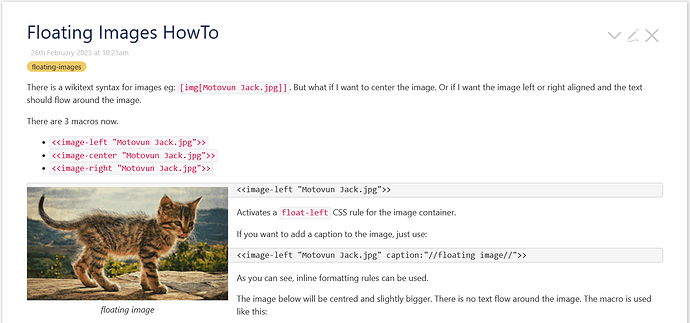
Floating Images HowTo
Instructions and Discussion here
Macro here